طراحی سایت ریسپانسیو: بهینهسازی تجربه کاربری در تمام دستگاهها
اگر در دنیای وب فعالیت میکنید، حتماً با مفهوم “سایت رسپانسیو” آشنا هستید. طراحی سایت رسپانسیو یکی از روشهای مهم و حیاتی برای بهینهسازی تجربه کاربری وبسایت در تمام دستگاهها، از جمله رایانههای رومیزی، تبلتها و تلفنهای همراه است. در این مقاله، به بررسی مفهوم سایت رسپانسیو، فواید طراحی رسپانسیو و روشهای عملی برای پیادهسازی آن میپردازیم.
- بخش اول: سایت ریسپانسیو چیست؟
- بخش دوم: فواید طراحی ریسپانسیو
- بخش سوم: روشهای عملی برای طراحی رسپانسیو
- تست و بررسی سایت در تمام دستگاهها و مرورگرها

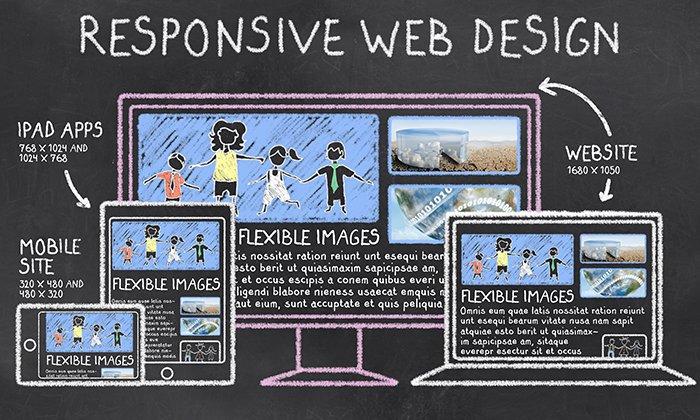
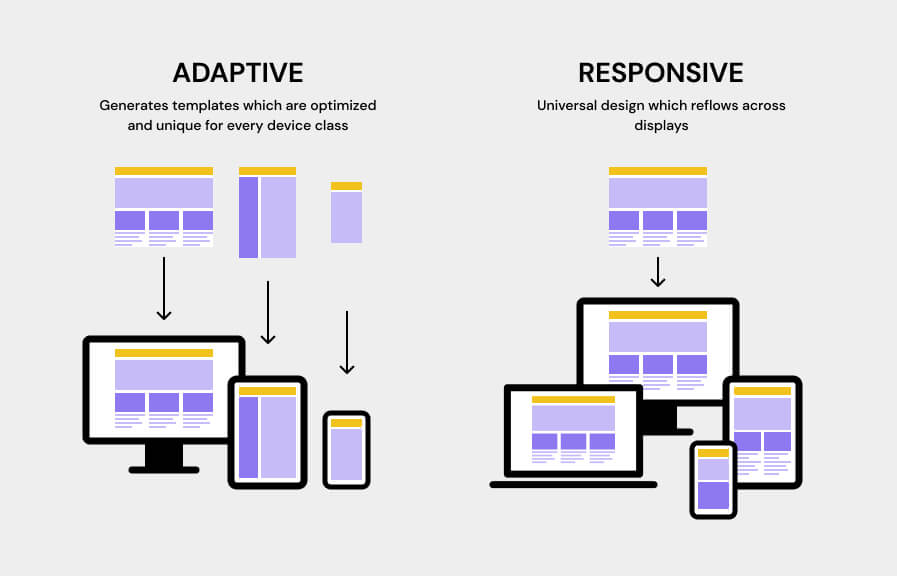
بخش اول: سایت ریسپانسیو چیست؟
سایت رسپانسیو به معنای طراحی وبسایت به گونهای است که محتوا و طرح آن به صورت اتوماتیک به اندازه صفحه نمایش دستگاه کاربر تنظیم میشود. به عبارت دیگر، سایت رسپانسیو توانایی سازگاری با تمام اندازهها و انواع صفحه نمایش را داراست و تجربه کاربری یکنواخت را در تمامی دستگاهها فراهم میکند.
بخش دوم: فواید طراحی ریسپانسیو
- تجربه کاربری بهتر: با استفاده از طراحی ریسپانسیو، کاربران میتوانند به راحتی و با سهولت به محتوا و عناصر سایت دسترسی پیدا کنند. تجربه کاربری بهتر باعث افزایش رضایت وبسایت و کاهش نرخ خروج کاربران میشود.
- بهبود سئو: گوگل و سایر موتورهای جستجو بیشتر تمایل دارند به وبسایتهایی که رسپانسیو طراحی شدهاند، امتیاز بدهند. به عبارت دیگر، طراحی رسپانسیو میتواند باعث بهبود رتبه و نمایش وبسایت در نتایج جستجو شود.
- کاهش هزینه و زمان: با طراحی یک سایت رسپانسیو، نیازی به توسعه چندین نسخه از سایت برای هر دستگاه وجود ندارد. این باعث کاهش هزینه و زمان مورد نیاست.

بخش سوم: روشهای عملی برای طراحی ریسپانسیو
- استفاده از فریمورکها و کتابخانههای رسپانسیو: فریمورکها و کتابخانههای رسپانسیو، ابزارهایی هستند که برای تسهیل فرآیند طراحی رسپانسیو استفاده میشوند. مثالهایی از این فریمورکها عبارتند از Bootstrap، Foundation و Materialize. با استفاده از این ابزارها، میتوانید به سرعت و به طور کارآمد یک طراحی ریسپانسیو راهاندازی کنید.
- استفاده از روش طراحی شبکه (Grid-based Design): در طراحی ریسپانسیو، استفاده از شبکه یا grid بسیار مهم است. با استفاده از سیستم شبکه، میتوانید طرح وبسایت را به صورت فلکسیبل و قابل تنظیم برای اندازه هر صفحه نمایش ارائه دهید. CSS Grid و Flexbox ابزارهایی هستند که میتوانید برای ایجاد سیستم شبکه در طراحی رسپانسیو استفاده کنید.
- تصاویر رسپانسیو: تصاویر یکی از عناصر مهم در وبسایت هستند و باید به درستی در تمام دستگاهها نمایش داده شوند. با استفاده از تکنیکهایی مانند تصاویر پس زمینه (background images) و تصاویر اصلی (main images) با اندازههای مختلف، میتوانید تصاویر را به گونهای طراحی کنید که با توجه به اندازه صفحه نمایش، بهینه و نمایش داده شوند.
- تست و آزمایش: پس از انجام طراحی رسپانسیو، حتماً باید تست و آزمایشهای لازم را انجام دهید. این آزمایشها برای بررسی و اطمینان حاصل کردن از عملکرد صحیح سایت در تمام دستگاهها و اندازههای صفحه نمایش صورت میگیرد. میتوانید از ابزارهایی مانند Responsinator و BrowserStack استفاده کنید تا سایت را در تمام دستگاهها و مرورگرها تست کنید.
طراحی سایت رسپانسیو، یکی از اصول بسیار مهم در فعالیت در دنیای وب است. با طراحی رسپانسیو، میتوانید تجربه کاربری بهتری را در تمام دستگاهها فراهم کنید.با جانلی در ارتباط باشید
ابزار تست ریسپانسیو بودن سایت
- استفاده از ابزارهای تست آنلاین:
- Responsinator: Responsinator یک ابزار آنلاین است که به شما امکان میدهد سایت خود را در تمام دستگاههای مختلف، از جمله رایانههای رومیزی، تبلتها و تلفنهای همراه، تست کنید. شما فقط کافی است آدرس وبسایت خود را وارد کرده و Responsinator نمایش آن را در انواع صفحه نمایش نشان میدهد.
- BrowserStack: BrowserStack یک پلتفرم آنلاین است که به شما امکان میدهد سایت خود را در بیش از ۲۰۰۰ دستگاه و مرورگر مختلف تست کنید. شما میتوانید سایت خود را در محیطهای واقعی مانند رایانههای رومیزی، تبلتها و تلفنهای همراه با انواع سیستم عاملها و مرورگرها تست کنید.
- استفاده از ابزارهای مرورگر:
- Developer Tools (ابزارهای توسعه) مرورگرها: بزرگترین مرورگرها مانند Google Chrome، Firefox، و Safari ابزارهای توسعه داخلی دارند که به شما امکان میدهد سایت خود را در انواع دستگاهها و اندازههای صفحه نمایش مختلف تست کنید. با باز کردن ابزارهای توسعه (Developer Tools) در مرورگر، میتوانید بین اندازههای مختلف صفحه نمایش تغییر کنید و سایت خود را بررسی کنید.
- Responsive Design Mode در مرورگرها: برخی از مرورگرها مانند Google Chrome و Firefox حالت Responsive Design Mode را ارائه میدهند. با استفاده از این حالت، میتوانید سایت خود را در انواع دستگاهها و اندازههای صفحه نمایش مختلف شبیهسازی کنید و تست کنید.
- استفاده از دستگاههای فیزیکی:
- اگر امکان دسترسی به دستگاههای فیزیکی مانند تبلتها و تلفنهای همراه را دارید، میتوانید سایت خود را بر روی این دستگاهها تست کنید. این روش به شما امکان میدهد تجربه کاربری واقعی در دستگاههای مختلف را بررسی کنید و مشکلات محتمل را شناسایی کنید.
با استفاده از این روشهامیتوانید سایت خود را در تمام دستگاهها و مرورگرها تست کنید. این روشها به شما امکان میدهند تجربه کاربری واقعی را در دستگاهها و مرورگرهای مختلف بررسی کنید و مشکلات محتمل را شناسایی کنید.
تمامی حقوق این متن محفوظ و متعلق جانلی میباشد.”
جانلی پلاس





دیدگاهی یافت نشد